Fine-tuning your keyframing techniques in After Effects can help you take your template projects from good to awesome. Keyframes can infinitely speed up the editing process and reduce repetitive manual clicks, whether you’re creating custom animations or tweaking transitions between segments in your AE template.
But first—what is a keyframe?
Keyframes mark the start and end points for clips or animations in your project timeline. Accurate keyframing is essential for creating smooth transitions between sequences.
Once you understand the basics, you’ll see the enormous potential of keyframing. The four techniques below are an excellent place to start, and are sure to make your AE projects pop.
1. Scaling Keyframes for Simple Fine-Tuning
You can move multiple keyframes manually, which leaves room for human error—not to mention tired fingers—or you can automate the process. Scaling keyframes means moving multiple keyframes simultaneously. This strategy allows you to:
- Move several keyframes forward or backward in the footage
- Maintain the precise distance between elements
- Reduce time spent on the process
This tutorial from RiverCityGraphix shows just how easy it is to scale keyframes.
Other scaling strategies can help you make your animations smoother and more precise by. For example, you can turn a boring, static element into one that changes size smoothly following these five steps:
- Step One: Set the starting time in the timeline panel.
- Step Two: Change the beginning scale to the desired size.
- Step Three: Move ahead in the timeline to a future time.
- Step Four: Scale the subject to the desired ending size.
- Step Five: Select Easy Ease Out and Easy Ease In for the starting and ending positions from the Keyframe Assistant to make the transitions smoother.
While After Effects offers several animation presets, don’t be afraid to get your fingers dirty and create your own animations. Once you decide on the ideal duration, scale your keyframes to make sure that they stay the same.
2. Switch From Linear to Smooth Interpolation
Several different types of interpolation exist in After Effects. Each method changes the way the program moves through the tweens between the start and end point. The software sets linear interpolation as the default position when you create keyframes, but default isn’t always best.
This animation from Digital Tutors displays the difference in animation speeds.

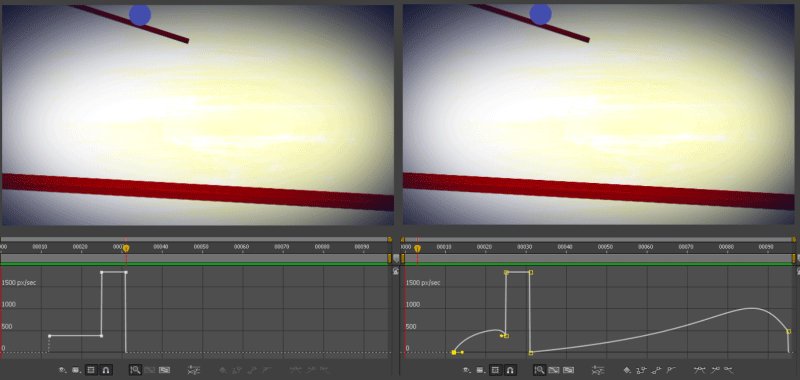
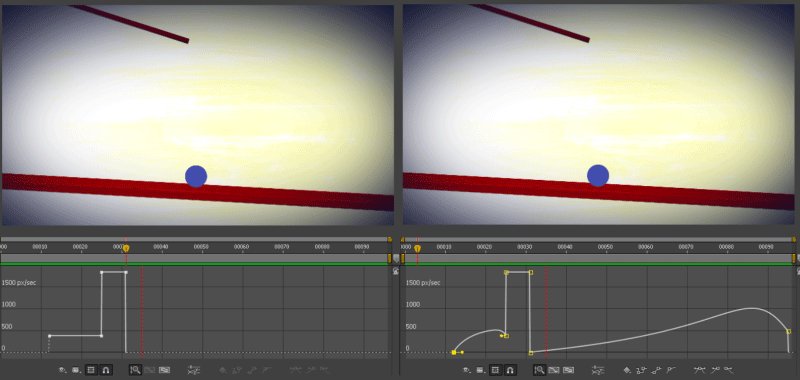
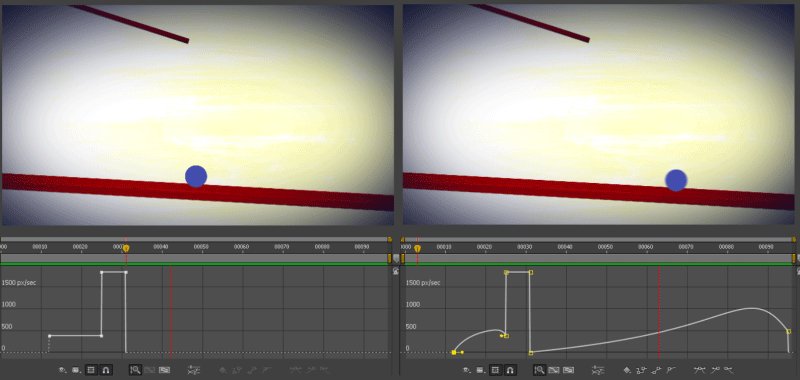
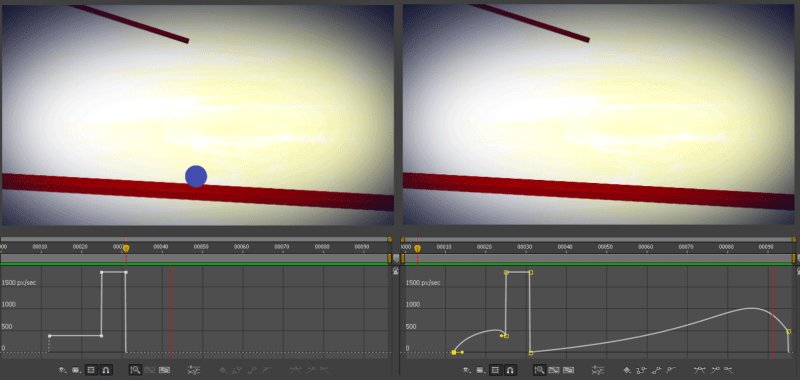
When you use linear interpolation, the subject will start and end its animation at the same speed, or 100%. In other words, the movement will start fast and end abruptly. If you use an animation curve instead, the speed will vary from one keyframe to the next.
For example, if you roll a ball across a flat surface, the object will roll quickly at first, then lose momentum unless you apply more force. Apply this principle to a ball rolling across a table in an animation or any other circumstance where an object would naturally change its speed.
You can create an animation curve after you set up your keyframe points following these four easy steps:
- Step One: Draw a box around your keyframes in the timeline.
- Step Two: Click the graph button.
- Step Three: Use the resulting value graph or speed graph—you can try both to find out which you prefer—and grab the Bezier handle.
- Step Four: Manipulate the controls to create the graph that will produce the most realistic on-screen movements.
If you want an object to start out slowly, speed up, and slow down again, your curve will look like a hill. For the opposite effect, you’ll manipulate your graph to resemble a bowl. Of course, you can adjust the graph to create any speed progression you wish.
Pay careful attention to visibility and instability in your animations. You don’t want your sequences to jar the viewer—unless you’re trying to achieve that effect. Smoother animations prove pleasing to the eye, so master this technique if you want to create viewable videos.
3. Convert Sound to Keyframes
You can use keyframes for many aspects of your After Effects projects. For instance, converting your video’s audio file to keyframes will give you more control over your footage and eliminate some of the manual minutiae that can slow down post-production.
If you want to sync on-screen movement with an audio file, follow these four steps:
- Step One: Convert the audio to keyframes.
- Step Two: Set the on-screen movement to occur only when the sound reaches a certain decibel level.
- Step Three: Import the audio clip and expand the layer to view the file’s waveform.
- Step Four: Select the Convert Audio to Keyframes option from the Keyframe Assistant menu.
This tutorial from Youtube user Ervin Golubović provides a nice summary on how to convert audio to keyframes:
You’ll then have complete control over your audio file and its relationship to your visual footage.
Use that control to sync the audio with a person talking or with graphics that move across the screen, or to ensure that the audio file plays at a specific time. Pair the keyframes that AE creates with any scale, rotation, opacity changes, or other adjustments to on-screen movements.
4. Keyframe Layer Effects
If you want to save time while creating After Effects projects, try experimenting with layer styles and presets. You can turn an hour-long process into a one-click event, helping you complete projects in record time. Presets and layer styles apply preselected events to current elements.
Layer effects allow you to style a layer as you would in Photoshop. For instance, you could add a drop shadow to your logo as it zooms onto the screen or create a gradual stroke path in a specific color and weight. If you keyframe the layer styles you select, you can apply those styles quickly to another asset or project.
Presets offer similar benefits for projects where you might use the same animations or assets several times. To create a keyframe preset in AE, follow these four steps:
- Step One: Complete the keyframe adjustments.
- Step Two: Select all the keyframes or other assets that you want to preserve.
- Step Three: Click on Animation in the menu, and select Save Preset.
- Step Four: Apply your preset to any future project or section of footage.
Knowing how to get the most mileage from keyframing will bring you one step closer to really professional After Effects projects. Use these techniques to refine your animations, combine audio files with visual footage, and gain more control over layers. Or, if you’re looking to save time but still wow your audience, try one our royalty-free After Effects templates.
To learn more about working with Adobe After Effects, check out our complete After Effects guide.



