As soon as Instagram launched Stories, it was clear that it was serious about competing with Snapchat. Once the Stories feature was added, I watched all of my friends migrate away from Snapchat, and it didn’t take long for brands to follow suit.
Part of the reason for this migration was the constant addition of a number of features associated with Instagram Stories. It’s easy to add text overlays, polls, location stickers, and so much more. The great part about creating a video for your story is that it’s a totally flexible format and with an animation tool like After Effects, you can create a dynamic Story.
That being said, After Effects does have a steep learning curve. Instead of learning every single feature all at once, you can use an After Effects Instagram template to get ahead of the learning curve. Whether you’re building Instagram Stories for your brand or for your personal account, creating them with After Effect templates is easy! Let’s learn how.
Learn by Watching
I’ve put together a screencast to document how to use templates to create Instagram Stories using a template. Check it out below to see a narrated tutorial in After Effects. If you’d rather read and follow along—maybe you forgot your airpods at home—scroll past the video for the written tutorial.
1. Choose an Instagram Stories Template
In this tutorial, I’m going to use a vertical After Effects template from our video library. When you use a template, you don’t have to create all of the elements from scratch. Instead, you open the project, add your own style and creative assets to it, then upload it to Instagram. It’s as easy as 1, 2, 3.
All of the projects that you see in the screenshot below are included with an unlimited Storyblocks subscription—you also get access to thousands of footage clips and motion backgrounds.
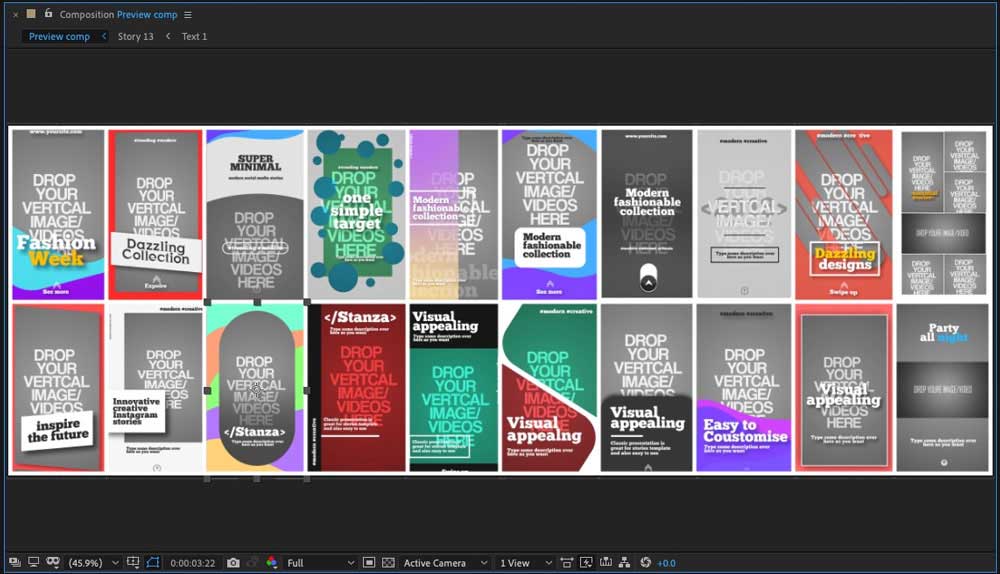
There are a ton of projects—each with different styles and purposes and in this tutorial, I’m going to use this Instagram Stories V4 template. This project has 20 different video templates that are tailor-made for capturing the eyes of passive viewers in Instagram Stories.
If you follow any brands on Instagram, it’s likely that you’ve seen them post polished Stories with graphics, text, and video. You can create amazing Insta Stories too thanks to the template we’re using in this tutorials (and more like it available in the Storyblocks Video library).
2. Open the Template in After Effects
After you download the file, you’ll see a zip file that includes the project. Open that zip file up, then double-click to open the .aep file.
In After Effects, you’ll see a canvas with 20 different Instagram story styles. To get started with one of them, double-click to select it.

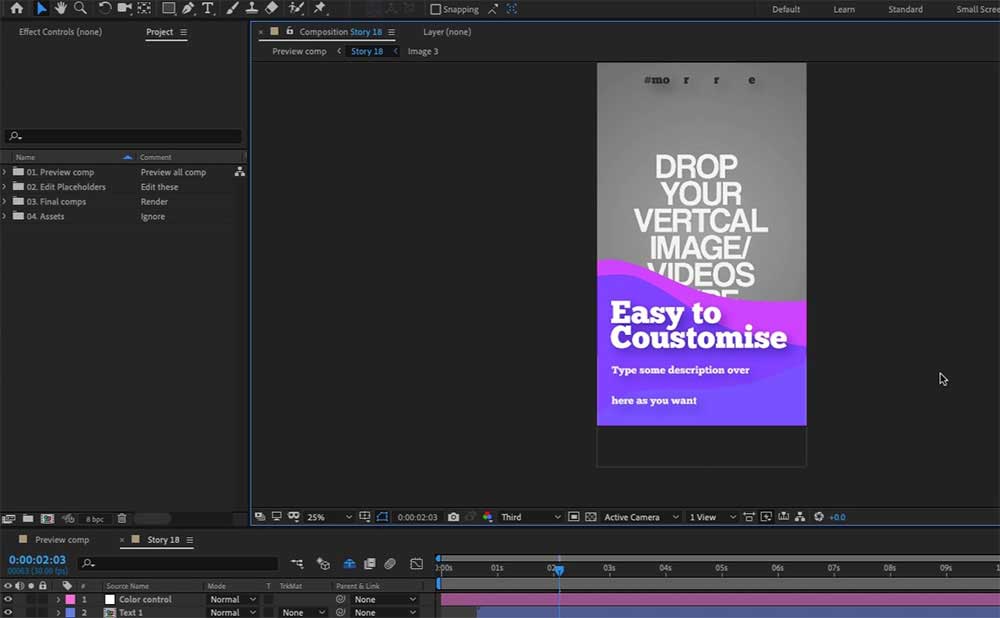
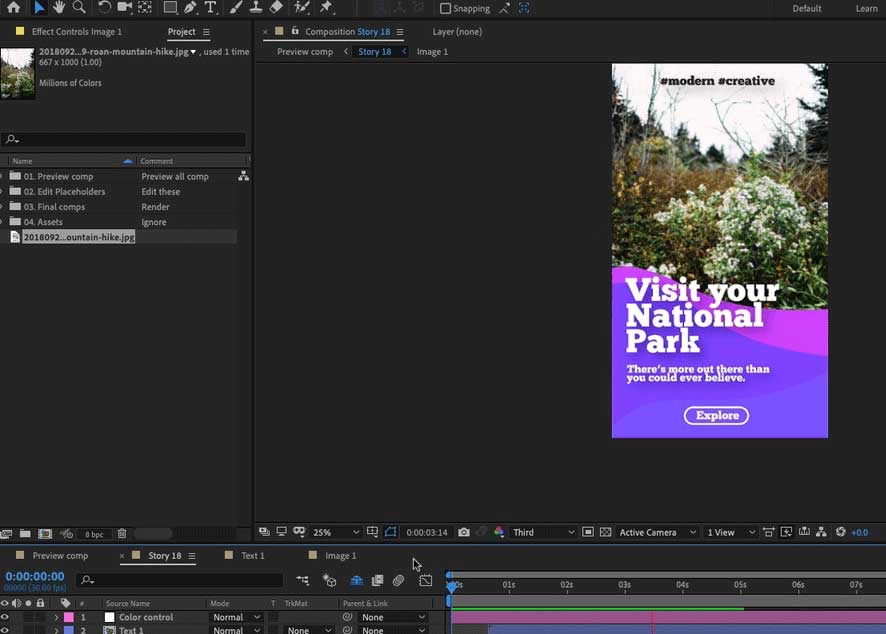
Now, you’re working in a single Composition that you can customize with your text, color palette, and video clips.

After you play the preview, you might decide that the style isn’t what you had in mind. No worries since there are 19 others to choose from and more options available from Storyblocks. Jump back to the Preview Comp by clicking on the tab pictured below.

3. Update the Text Placeholders
Once you open the project up, press the spacebar on your keyboard to start playing a preview. You’ll see the animations, shapes, and text play in the preview.

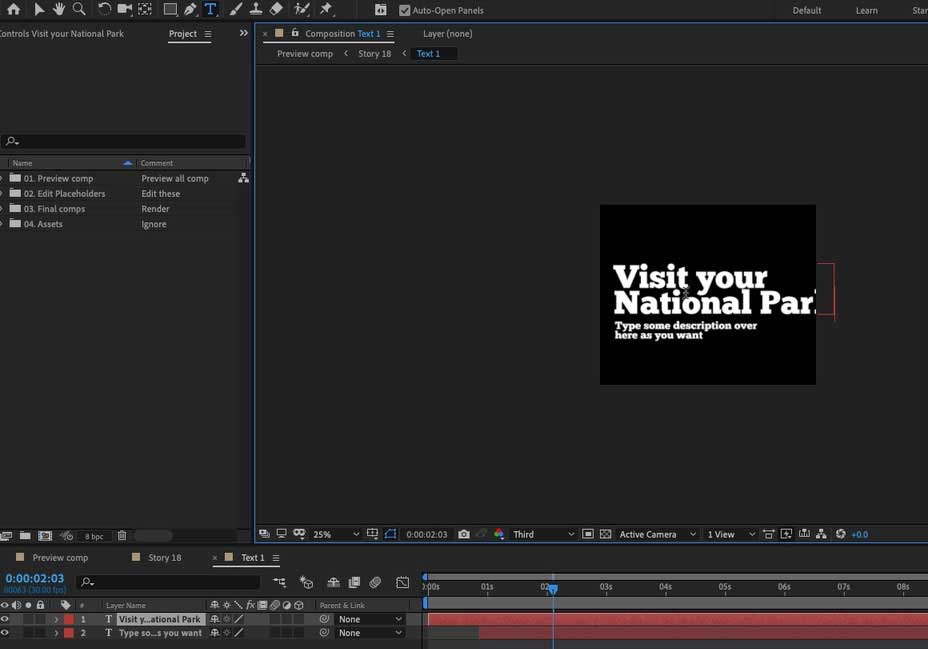
Let’s start off by customizing the text. As you play the preview, double-click on Text 1 to open it up. You can double-click and type over this text to customize it. You can even use the font panel to change the text color, font face, and more. Now, jump back to your composition and play the preview. You’ll see that your text is now updated and plays in the preview!
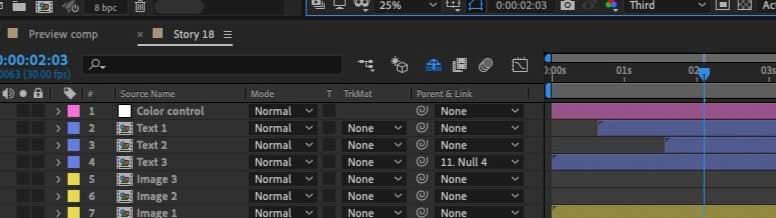
In the layers panel, you’ll notice that there are two other text layers—“Text 2” and “Text 3.” Follow the same steps with these layers to adjust the text in your project.
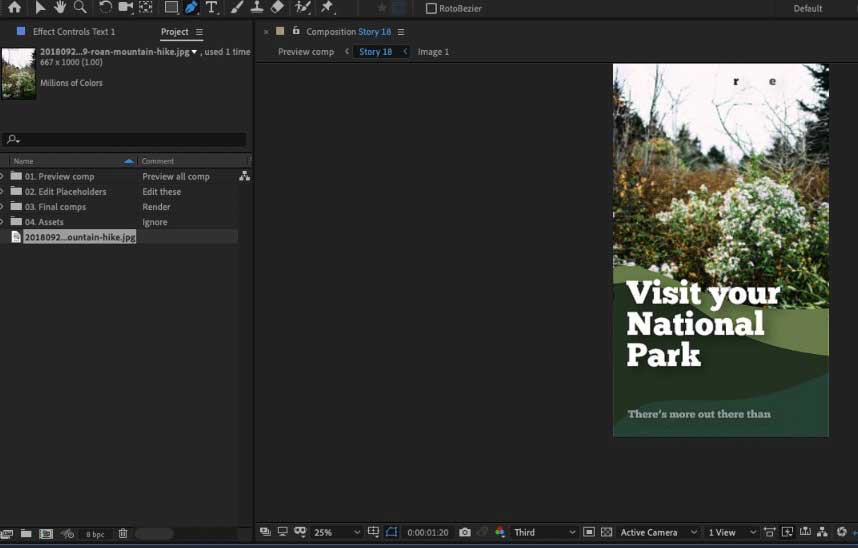
4. Update the Image Placeholders
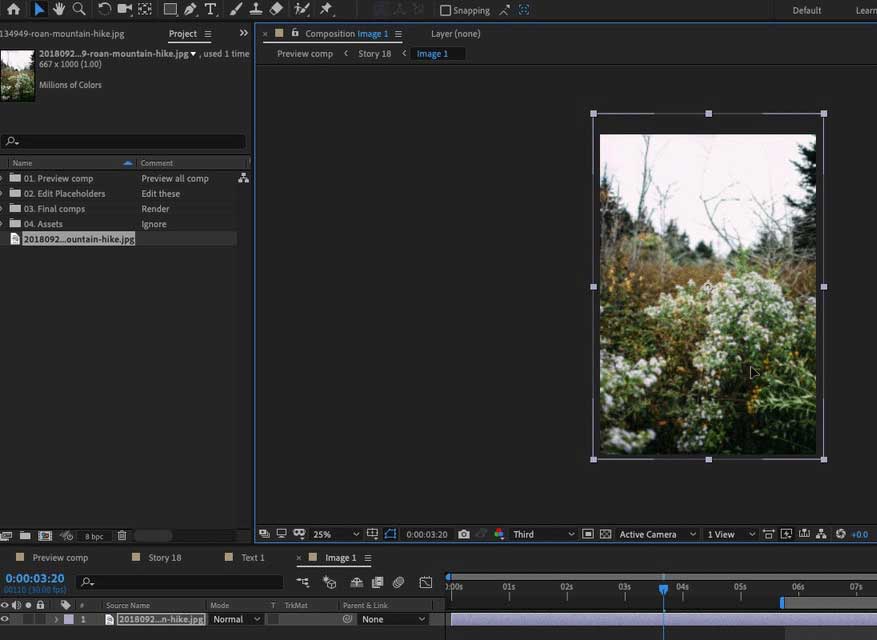
Now it’s time to update the placeholder images video with your own creative assets. Double click on the Image 1 layer on the timeline. You’ll see a separate window open up to drop your image into. Delete the placeholder in the layers section then add your images to the project. I personally prefer dragging and dropping images onto the layers panel on the left side of the app then dragging and dropping the image file onto the canvas. You may need to reposition it a bit or resize it to finalize the look.

Like with the placeholder text, you’ll want to repeat this process with the other image placeholders and play a preview of the project to see how it looks.

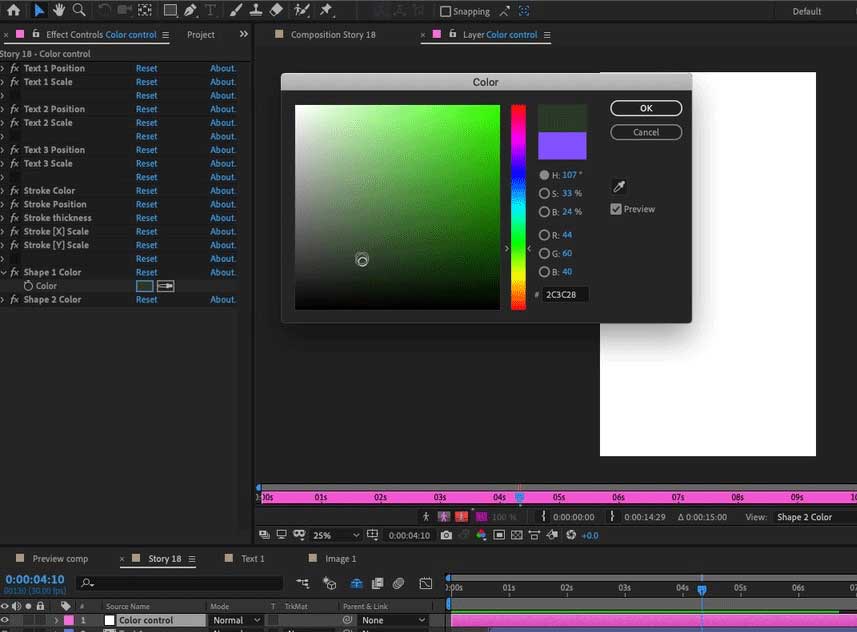
5. Customize the Colors
Throughout this tutorial, you might have noticed that there are some bright purple and pink shapes in the composition that don’t quite fit with the aesthetic of the Story. To change that, you’ll want to double click on the Color Controls layer then switch to the Effect Controls panel near the upper left corner of After Effects.
To change the color of these shapes, you’ll want to open up the Shape 1 Color and Shape 2 Color effects and either click on color swatches or type in a specific hex code.

Now, jump back and play your preview again. You’ll see the new colors paired with your copy and creative assets.

That’s all there is to it. In just a few minutes, we took a design from an After Effects Instagram template and customized it for our Story. This is the core of how After Effects templates work. You start off with 90% of the work already completed for you by talented animators, and simply update it to match your own needs. Start off by exploring the amazing After Effects templates you can customize. Need help adding footage to your story? Discover how to crop videos in Premiere.