Black and white illustrations sometimes get passed over because they lack the vibrancy of colored-in graphics, but that can easily be changed. This tutorial will show you how to color in any illustration with the palette of your choice. Being able to drastically change illustrations will give you more flexibility with your designs, even allowing you to repurpose illustrations simply by changing the colors.
Step One: Open the file in Photoshop
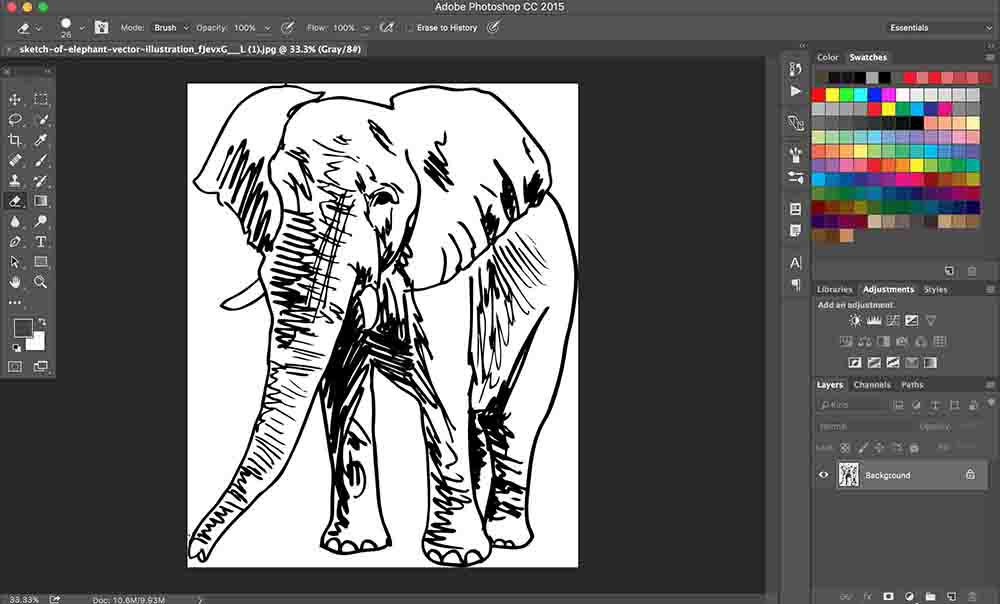
For this tutorial, we’ll be using an elephant illustration from the Storyblocks library. Start by downloading the JPG version of the image, then open it in Photoshop.
Step Two: Unlock the background and add a new layer
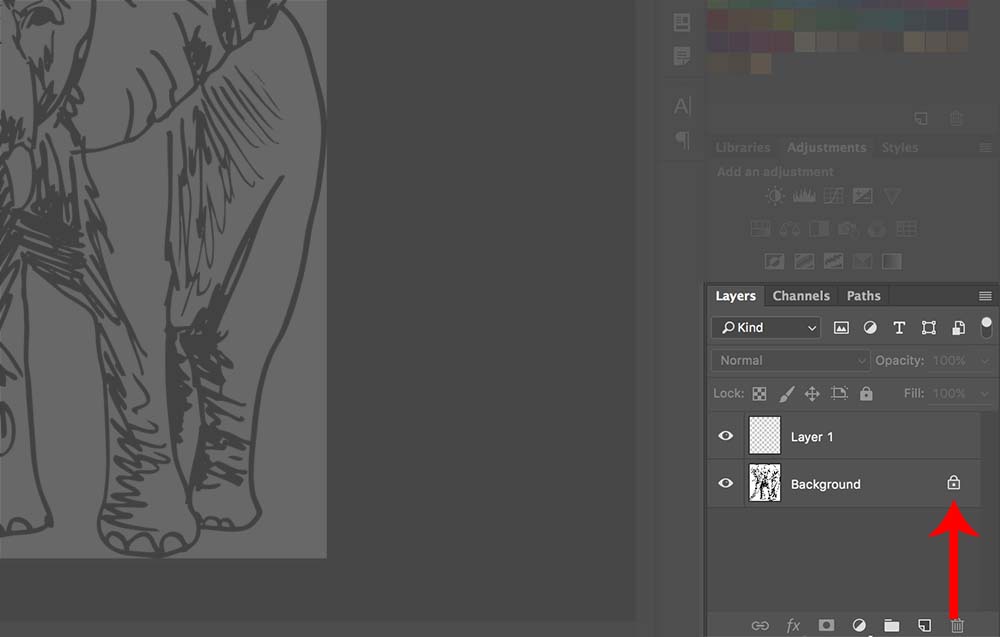
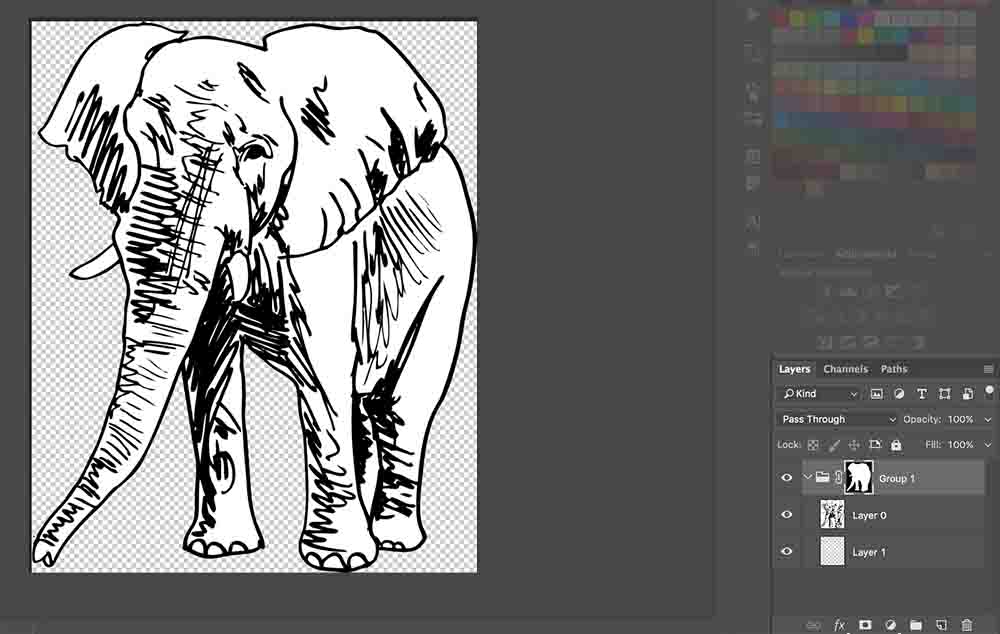
Create a new layer. This layer will need to go underneath the elephant illustration, but to do that we first need to unlock the background. Click on the lock icon on the background layer (the layer will become “Layer 0” after you’ve done this), then drag “Layer 1” under “Layer 0.”
Step Three: Fill in the gaps
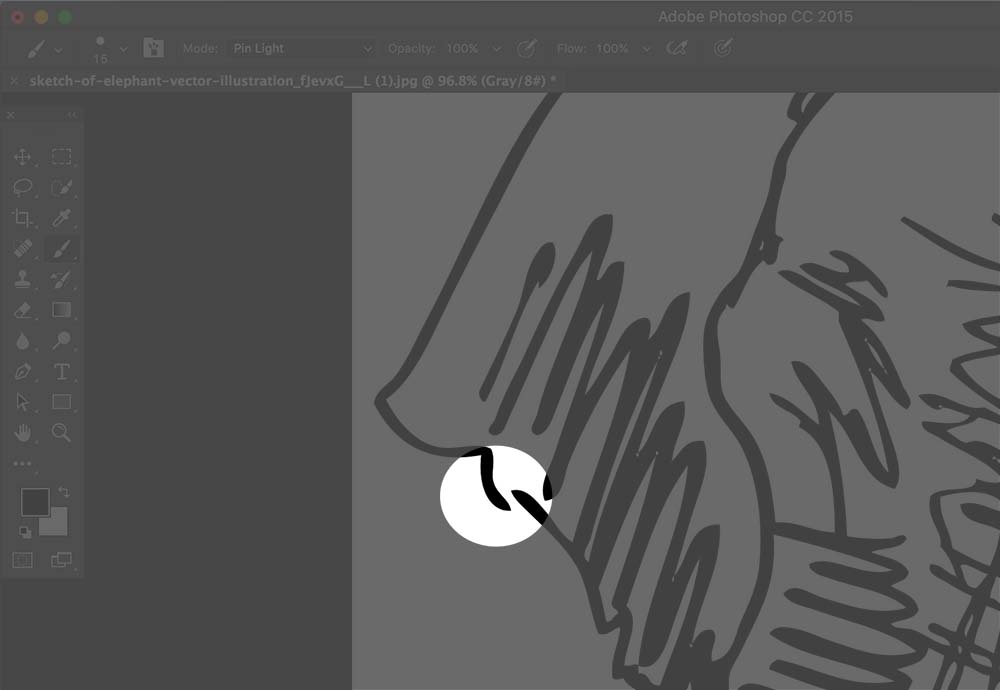
If there are any gaps in the outline of your illustration, make sure to fill them in using the paintbrush tool. Our elephant illustration has one small break in the outline of the left ear, so we just need to connect the two points. Make sure the elephant layer is selected when you start painting.
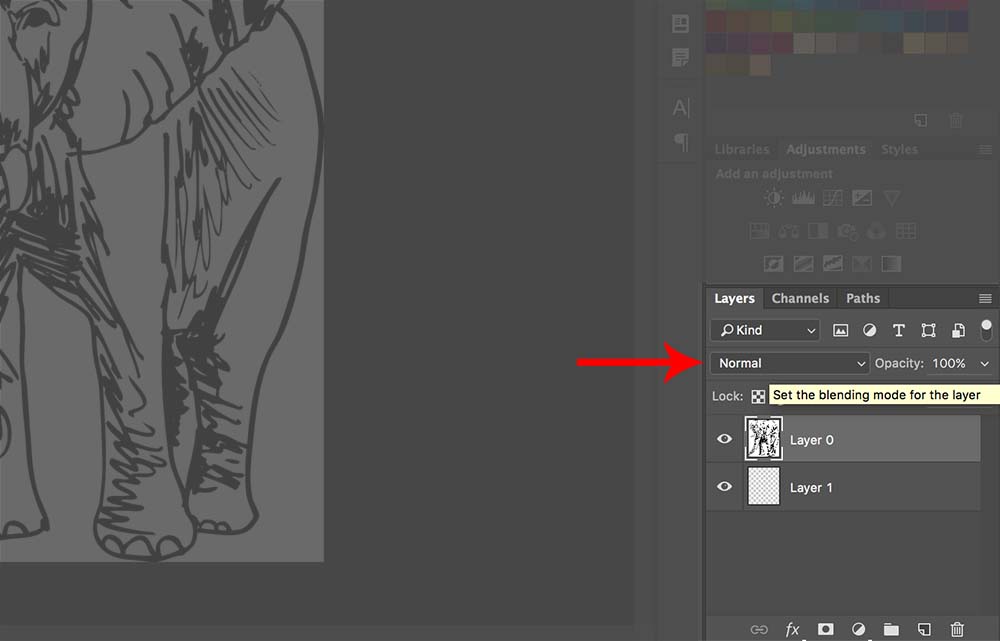
Step Four: Set the blending mode
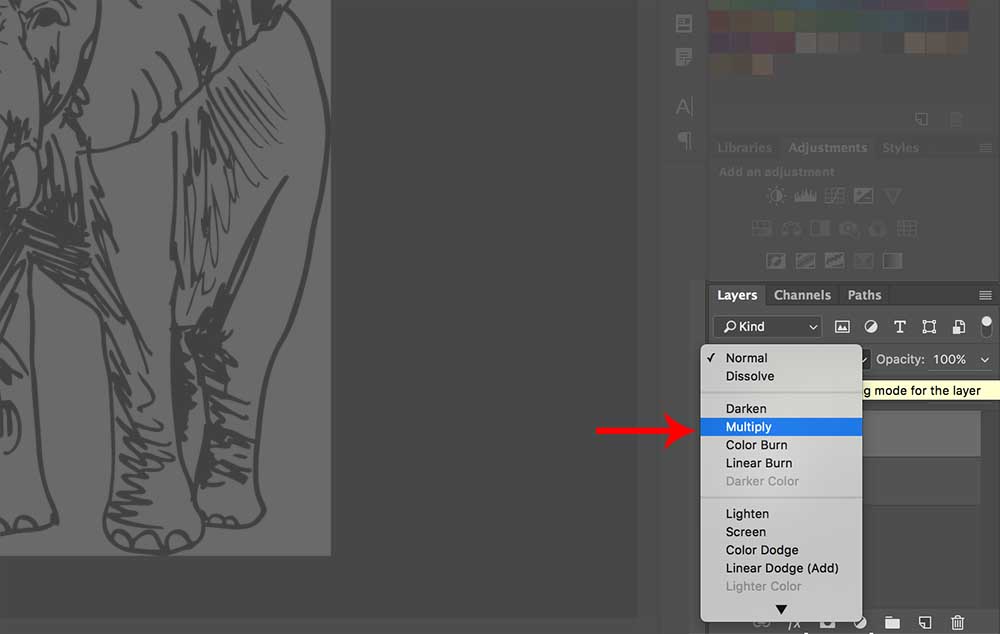
With the Layer 0 (the elephant) selected, click on the blending mode button and select “Multiply.”
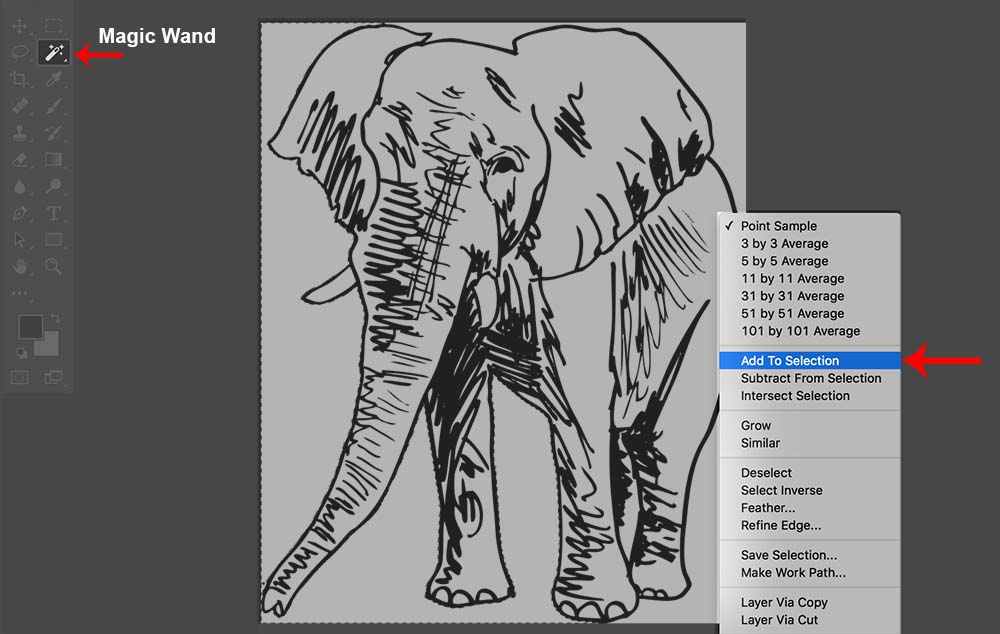
Step Five: Select the background
Select the magic wand tool and click on an area of the image outside of the elephant (this is where it is important that the outline of your illustration not have any gaps). A moving dotted line will appear around the area that you selected. If the dotted line does not go around the entire elephant, Ctrl+click (or Command+click on Macs) on a different part of the background and click “Add To Selection.” Repeat this until all areas around the outline of the elephant are selected.
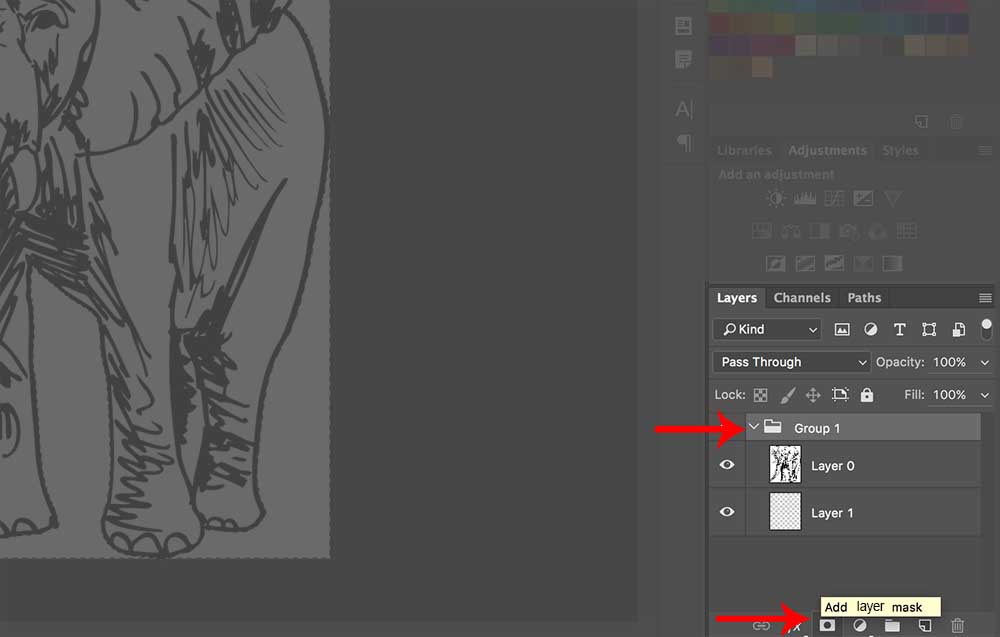
Step Six: Group the layers and add a Layer Mask
Select Layer 0 and Layer 1 (you can do this by clicking on Layer 0, then Ctrl/Command+click on Layer 1). Click Ctrl+G (Command+G) to create a new group from the two layers. With the area around your illustration still selected (we did this in Step Five), click on “Group 1” and then click “Add layer mask.”
Step Seven: Invert the layer mask
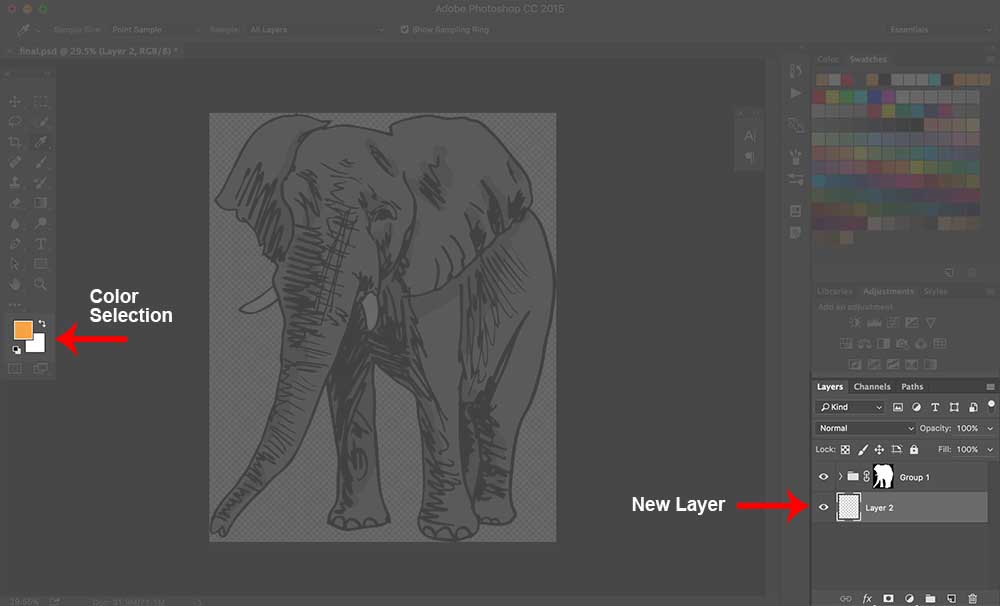
After you create the layer mask, you’ll need to click Ctrl+i (Command+i) to invert the layer mask. This will allow you easily to paint inside the lines of your illustration. Once you’ve inverted your layer mask, your illustration should look like the image below.
Step Eight: Color in your illustration
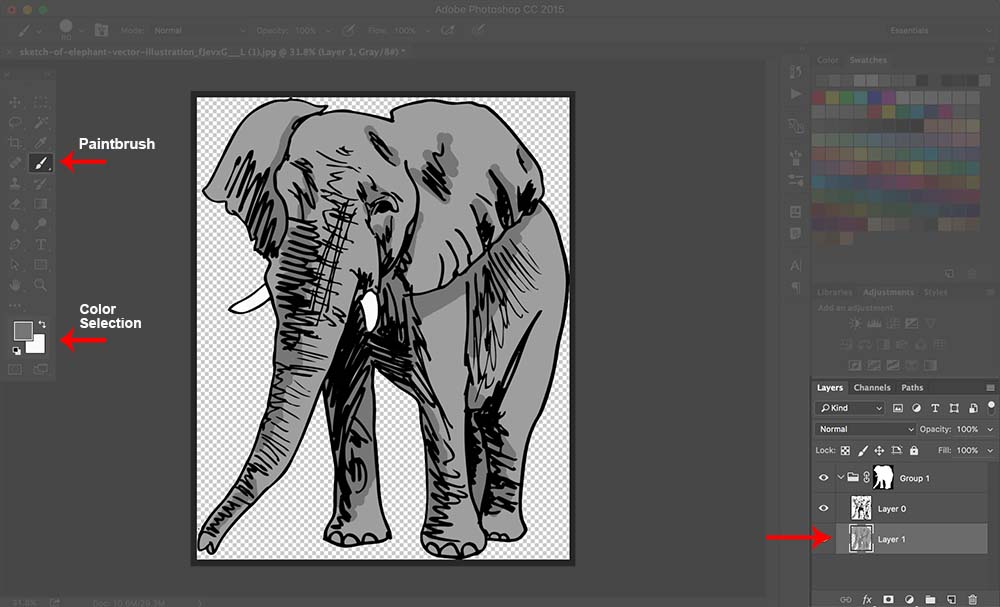
With “Layer 1” selected, pick a color, click on the paintbrush tool, and start coloring! Because of the layer mask we created in Step Seven, you can only color inside the elephant. This makes adding color to an image a lot easier because you don’t have to worry about staying “inside the lines.”
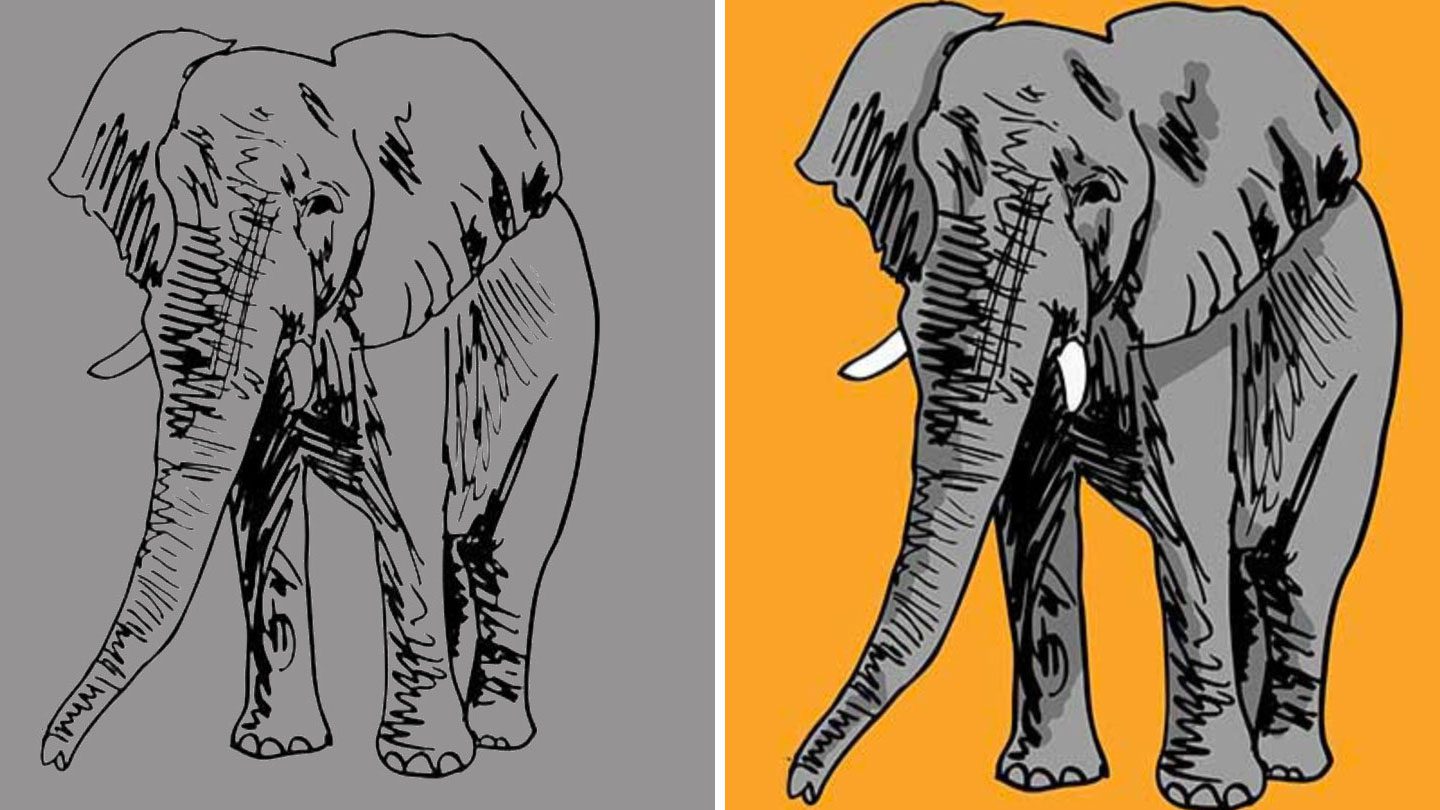
For this tutorial, we colored the entire elephant in a light gray, made the tusks white, then selected a darker gray to add some shadows and depth to the illustration.
You could stop here and you’d have a great elephant illustration that you can add to any graphic. However, if you’d like to add a background to your image, read on for some bonus steps.
Bonus: Add a background
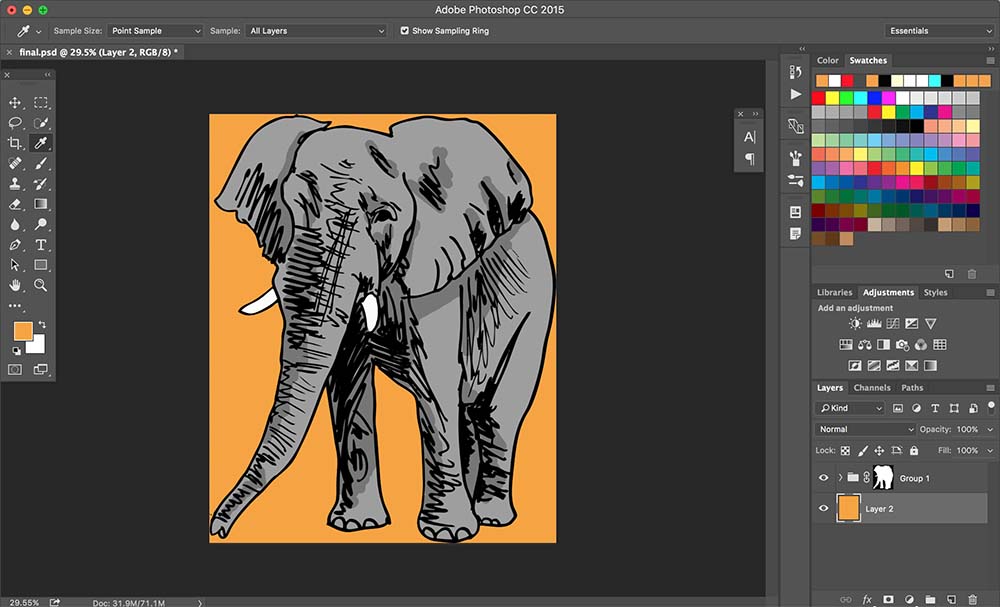
Create a new layer (make sure that it is outside of Group 1). Drag the layer below Group 1 and pick a color for your background. With your new layer selected, click Alt+delete (Option+delete on Macs) and the entire background of the illustration will be filled in with the color of your choice.
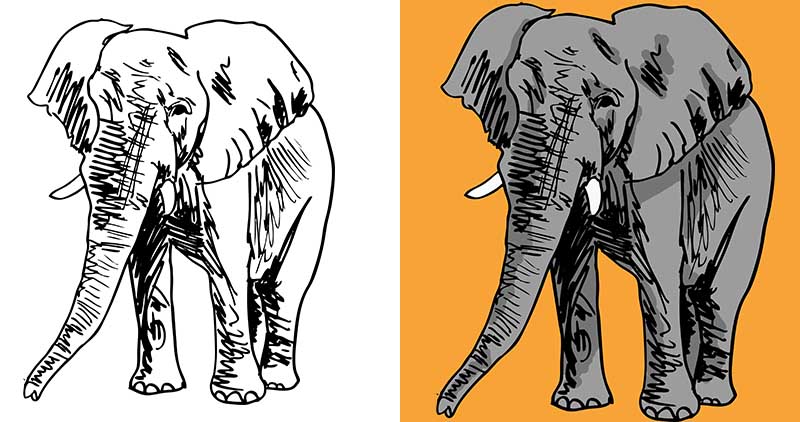
Before & After
That’s it! You’ve successfully colored in an illustration in Photoshop. You can now use this same tutorial with other stock black and white illustrations from the Storyblocks library.